
When building your website, you must communicate your message as quickly (and beautifully) as possible. With frameworks like WordPress, good design has become attainable to even the most amateur designer. However, WordPress websites can suffer from performance issues if not properly optimised. Luckily we have experience in this field to help you create elegant but performant websites.
Why You Should Optimise WordPress Websites
It is a very fair question. Indeed the point of a website is to get your message or products across to visitors. So why should you worry about your site speed? There are several reasons behind the question, but the critical two are related to Search Engine Optimisation and User Experience.
Search Engines (like Google) will rank well-performing websites higher than low-performing ones. So if your website is sluggish, it is a sure way to get on Google’s naughty list. Since Search Engines are a fundamental way for people to find you, slow performance is something you want to avoid.
Regarding user experience, no one likes a website where you have to wait for page loads or watch the website slowly build in front of your eyes. Moreover, it can also directly impact converting visitors into sales.
The WordPress Conundrum
WordPress is a great framework to use for building websites. It provides access to 1,000’s of plugins that can enable you to do almost anything. However, there is a price to pay – and that price is performance. The more plugins and features you add to your website, the slower your website becomes.
The balance challenge between design and performance is not a new one. It’s simple mathematics in that the more you add, the larger the file size and thus the slower the performance. The good news is that there are ways to address this, so keep reading to find out how.
Important Starting Note
Before you continue reading, we want to recommend some sound advice. Foremost, performance tuning does not start with caching and compression tools. Instead, it begins with reducing and optimising your website before using any tools. This is important as the more you tune before using tools, the better gains the tool will provide. We call this process Fix Left – which can also be called ‘Native Tuning’. (See this post to learn more about Fix Left).
In practice, Fix Left tuning means optimising your website the best you can before applying caching tools. This will include choosing a lightweight WordPress theme, removing unnecessary plugins and using high-performance hosting. We have found this approach very successful when squeezing every last ounce of performance out of a website.
- Use WordPress themes with developers that care about performance. Good developers promote performance in their changelog and promotional materials. (See ‘A Note on Themes’ below). A good WordPress theme is an essential pre-requisite, and will form a strong starting point for success.
- Minimise your use of plugins on your WordPress installation. Each plugin will likely add more code to your website, which equals slower performance.
- Consider a dedicated server or virtual machine (VM) for high-load websites. Shared hosting can cause performance issues due to other tenants residing on the server fighting for resources. A shared database is often a contention point.
- Ensure your server runs the latest operating system, WordPress and PHP versions. Each update usually comes with enhancements that will help with performance.
A Note on WordPress Themes
Not all themes and page builders are created equal. WordPress themes can create stunning designs, but each feature adds additional code to the website. The more code you have, the greater the potential for slow performance.
The good news is that developers have started to address the design and performance balance. In our opinion, Elementor is doing a great job optimising WordPress websites for performance. For example, their latest versions include features to minimise the amount of CSS and JS loaded by only loading when needed. They also reduce the code required for each page to the absolute minimum. Each minor enhancement helps produce a well-performing website without compromising design quality.
We use a WordPress theme called Brisk (created by UICore) for most of our web designs, which bundles Elementor Core with selected plugins. The theme produces beautiful websites, and the developer’s focus on performance means a positive user experience is easier to achieve.
7 Top Performance Tuning Tips
Once you have gone as far as you can with Fix Left tuning, it’s time to add tweaks and tools into the picture. You can do many things to improve your website’s performance. However, we will stick to the most common ones designed to achieve solid performance with relative ease.
Dont Ignore Your Hosting Technology
An often ignored area of performance is web hosting, yet it is vital to the performance of your website. Your host needs to be able to deliver the web pages as fast as possible once requested. All the caching and optimisation in the world cannot cover up a poorly performing host – especially regarding Time-To-First-Byte (TTFB).
If you are serious about website performance, staying away from cheap shared hosting is an excellent place to start. At a minimum, host your WordPress site on a Virtual Server, which will minimise noisy neighbours impacting your performance. Of course, virtual Servers cost a little more than shared hosting, but hosting a business website is a crucial starting point for performance success and page load speed.
Give WordPress More Memory
WordPress installs with a low default memory setting straight out of the box. The default memory value might be OK for lightweight websites, but this is commonly set too low.
Themes that offer lots of functionality, WYSWYG editors and a plethora of plugs all need memory to operate within. Your website performance will be sub-optimal if the memory is set too low. It will also cause the WordPress Admin Portal to run like a tortoise. In short, to serve pages fast, you need enough memory for a WordPress site to run optimally.
Increasing the memory for WordPress is not difficult. Still, it is always wise to get the help of a System Administrator if you are not technically astute. You can read this step-by-step article if you want to give this a go and have administrative access to your web server.
Reduce Image Size
Modern websites contain images, from photos to vector graphics. This is what makes beautiful websites like Apple. However, quality images can be quite large in file size and slow down performance. So what can you do?
There are WordPress plugins available that take the hard work away. Not only will they resize large images, but they will also compress them with little impact on quality. It is usual to see a reduction of 50% to 80% in file size, and it’s well worth the investment.
We should also take some time to talk about image format. PNG, WEBP, JPEG and SVG are the most commonly used on websites. Each image format has pros and cons; you can read more about that here. However, our guidance is that JPEG works well for photographic images, SVG for vector illustrations and WEBP for general usage. You will see these image formats in action if you visit our homepage.
There are many plugins available that provide excellent image reduction and optimisation features. We happen to like Imagify, and it works very well. But do some research, read reviews and pick the best one for your website’s needs.
Minimise Plugin Usage
It is easy to get carried away with WordPress. With 1,000’s of plugins providing cool features, you may become tempted to over-install. This is great for creating a feature-rich website but can cause performance issues.
Our recommendation is to review and minimise the number of plugins you use. This is because every plugin can potentially add more CSS and javascript code to your website, slowing down performance. Instead, install themes and page builders that offer many features but focus on performance.
One of our favourite theme builders is Elementor, which can create beautiful websites balanced with performance. The Elementor team continually improves their code and has tuning experiments that website owners can try.
Install a Caching Plugin
Caching plugins are WordPress designers’ best friends. They are easy to install and an affordable boost to WordPress website performance. A good caching plugin will make 80% of the improvements required straight out of the box, leaving you with just the more advanced tweaks.
A caching plugin implements some key performance improvements. This includes creating compressed website pages and adding cache controls to reduce traffic requests between your website and the browser. There are also some very clever features like compressing JavaScript and CSS. Some more advanced caching plugins can also remove unused JavaScript and CSS. However, these features need to be treated with caution as they may break some critical functionality.
One of the issues that caching addresses is Time to First Byte (TTFB). TTFB is the time it takes to connect to the website before loading the page. If the TTFB is high, visitors experience a long wait for the page to become visible. Research has shown this can cause some frustration. A good caching plugin will significantly reduce TTFB by compressing the page and sending a smaller file. Very useful if you want your website to perform well globally.
There is plenty of debate on what the best caching plugin is. But we can say from experience that the below caches work well with most websites. The main differentiator over performance is their features, which depend highly on your website’s requirements.
- WP Rocket
- WP Fastest Cache
- W3 Total Cache
- Cloudflare APO
Use a Content Delivery Network (CDN)
Your web hosting server will reside in one geographical location. This is not a problem, but the further away your visitor is from your web server, the more latency is involved. High latency means a slower website performance and poor user experience.
If your website content has a target audience outside your country, then a CDN is definitely for you. A CDN will cache all (or some) of your website in locations closer to your visitors. As a result, visitors who access your website will receive files from closer servers, improving overall responsiveness.
CDN integration has historically been expensive and challenging to implement. Fortunately, things have moved on, and many website caching tools provide an easy way to start incorporating a CDN. As a result, it is now, more than ever, easy to provide a positive website experience worldwide.
To get you started, below are two of our favourite CDNs.
Optimise SSL
This might seem a little out of place. What can SSL have to do with performance? SSL is a must-have for all sites, but it does create an overhead on performance. So what can you do about that?
Ensuring you have the right hosting provider is the key – and confirming they have HTTP/2 capability. The primary goal for HTTP/2 is to reduce latency and minimise protocol overhead via efficient compression. Ultimately, this will mean you have a secure website and one that performs very well.
For advanced users, there are further performance tweaks that you can implement. For example, SSL caching minimises the overhead of establishing an SSL connection. However, these will need to be implemented with a System Administrator’s help and will require some testing.
WordPress Performance Testing
After Fix Left Tuning, it is prudent to obtain a performance benchmark before applying further optimisations. The benchmark will allow you to assess how additional tuning impacts your website’s performance. Some of our favourite performance tools are listed below:
Once you have optimised your WordPress instance, you should retest and record the improvement above Fix Left Tuning results. It is important to note that there are occasions when tuning can make website performance worse! As a result, measuring and assessing is a critical activity within the optimisation process.
The User Experience
Hopefully, your tuning efforts will make the website load quickly, which is excellent news and gives you a high-performance score. However, this does not always mean your website offers a positive user experience.
We have seen optimisations that improve the overall performance score, but the website loads in a way that does not look good. For example, the drawing of the pages contains a lot of movement whilst loading, or certain parts of the website appear in the wrong order. At this point, you need to take a step back and ask yourself whether the extra performance percentage points are worth the weaker user experience.
Our Experience
It is all well and good to talk about improvements, but how have SaneChoice done when following their own advice?!
Our website is quite chunky in terms of functionality and design. There are a lot of large images and plenty of javascript and CSS to make it look how it does. So it is fair to say that we had a lot to consider when looking for performance opportunities.
Our key focus was that the website performed to a reasonable standard no matter where visitors were. The SaneChoice servers reside in Europe, so Australia and Asia were performance challenges to overcome. As a result, a CDN was one of the first requirements to achieve a positive user experience.
In summary, this is what we did:
- We hosted the website on a dedicated virtual server with plenty of resources to spare.
- We chose a Domain Name Service (DNS) provider with DNS servers worldwide and close to visitor locations. In our case, this was Cloudflare.
- We used a base WordPress Theme Builder which concentrates as much on performance as it does design.
- We installed a WordPress caching plugin that improved performance and also integrated the website into a global CDN provider. The caching plugin also implemented Browser Caching to pull resources from the visitor’s disk rather than our web server.
- We installed an image compression tool that reduced large images and compressed them with minimal quality loss. We also (where we could) used image formats that offered smaller file sizes like WEBP.
- We preloaded large images. (Our pages contain large images within the header section. We, therefore, implemented some preloading for those images, so they did not block the rest of the website load).
- We increased the memory allocated to WordPress from default to a higher value.
- We only installed the minimum of required plugins and removed features we did not need.
- We configured our website for HTTP/2 and implemented SSL caching to improve connectivity performance.
We implemented some other improvements, but the above basics gave us 80% of what we wanted to achieve. Below are the results
Australia Testing Results
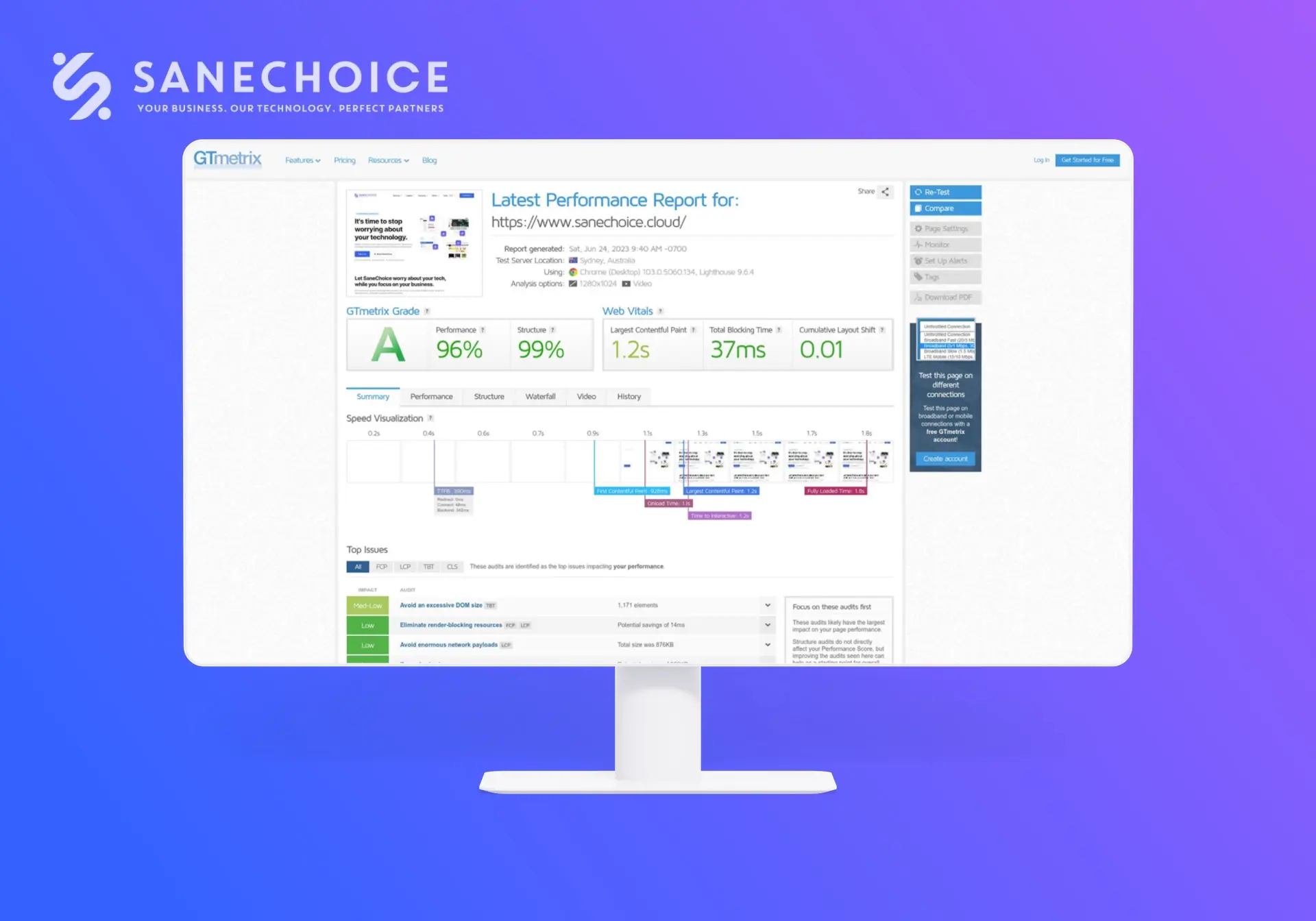
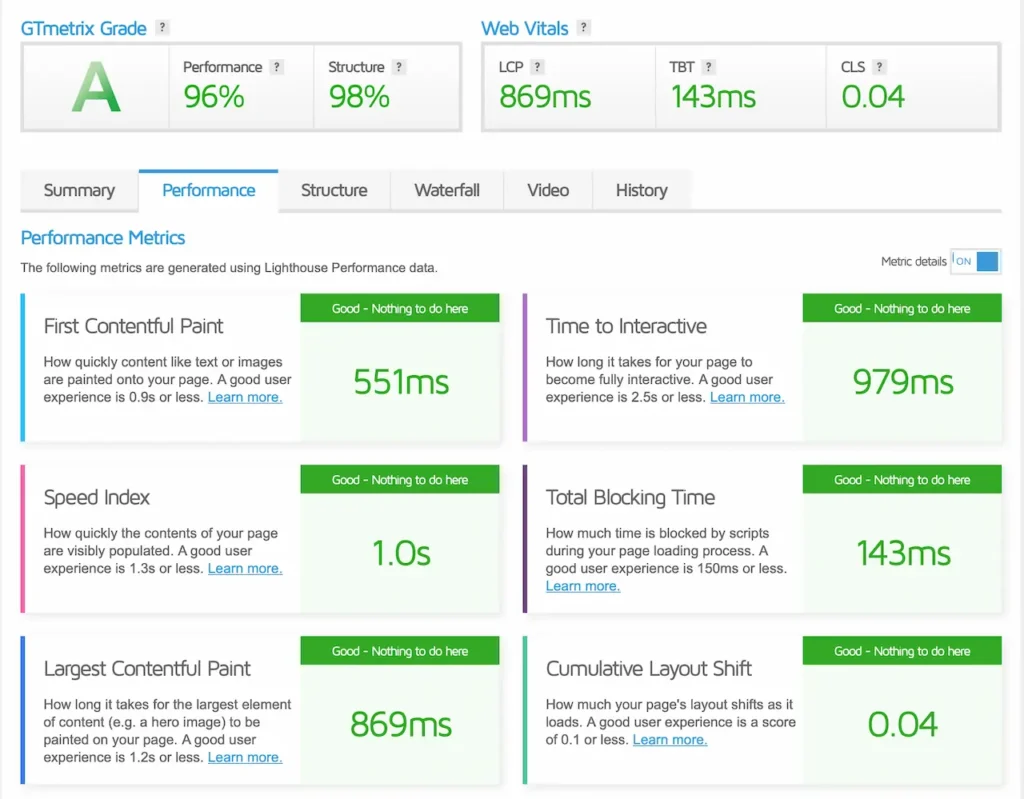
Using GTMetrix, we recorded a speed test and looked at the data. For this test, we selected unrestricted bandwidth but used the location of Syndey, Australia. (This could not be further away from our website’s hosting location).
GTMetrix Recording
GTMetrix Performance Summary

Was the result perfect?
Of course not! There was no way to achieve a 100% global performance score from a server-based in Europe. We could have gotten closer to that score, but the user experience started to look awful when we over-tuned. So we dialled back to create that balance.
In the end, you have to accept that the 100% score is a wild notion, and the best you can do is tune a website to the best of its capabilities. There must be a balance between performance and an overall positive user experience.
Conclusion
Several website performance tuning recommendations exist and are relatively easy to implement. Of course, more advanced tuning can be implemented, but you need to consider how far you want to go. The good news is that the above will go a long way to improve WordPress performance without spending significant effort.